画面の基本的な使い方#
はじめに#
FutureVuls では大量のデータを効率的に表示・管理できるようペインとデータテーブルを利用しています。 ペインとは、データのドリルダウンの階層を示しており、FutureVuls では最大3階層、ドリルダウンをしながらデータを表示できます。 また、データテーブルではインクリメントサーチやカラムの並び替えができます。
画面が崩れる・新規機能が表示されない場合
ブラウザ、もしくは通信経路にあるプロキシサーバがキャッシュしている可能性があります。 「Shift+F5」 を押して、キャッシュを削除してから再度アクセスしてください。
ペイン#
第2ペインの一覧は第1ペインにて選択した値でフィルタリングされ、表示されます。
ペイン配置切り替え#
デフォルトでは、左半分が第1ペイン、右上が第2ペイン、右下が第3ペインとなっています。 また右上の「デザイン切り替え」ボタンから、ペインの配置を切り替えられます。
スクリーンの向きや大きさに合わせてペインを表示できます。 ペインの表示切り替えはローカルに保存され、再度開いた際に同じ配置となります。

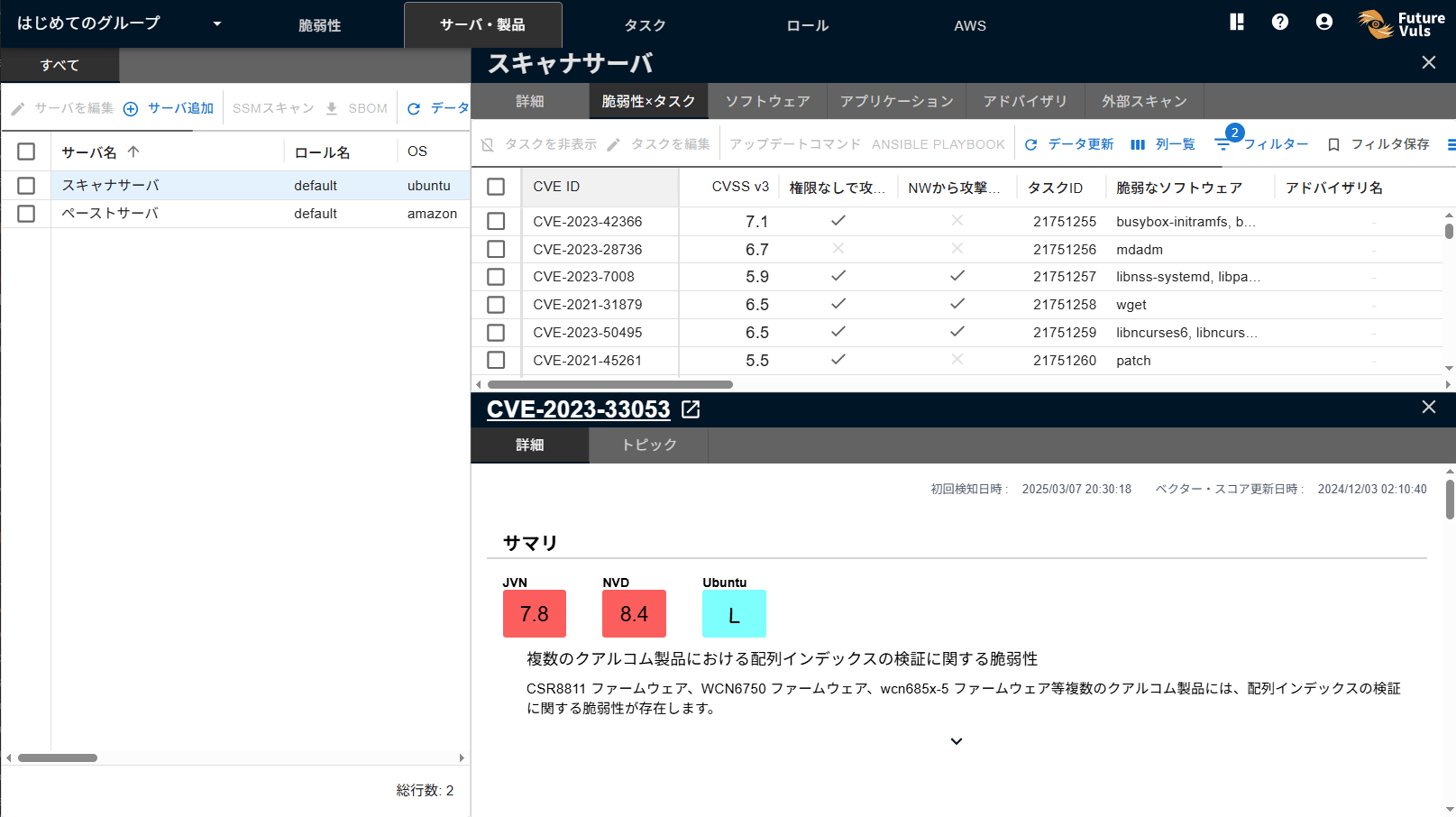
1. デフォルト表示#

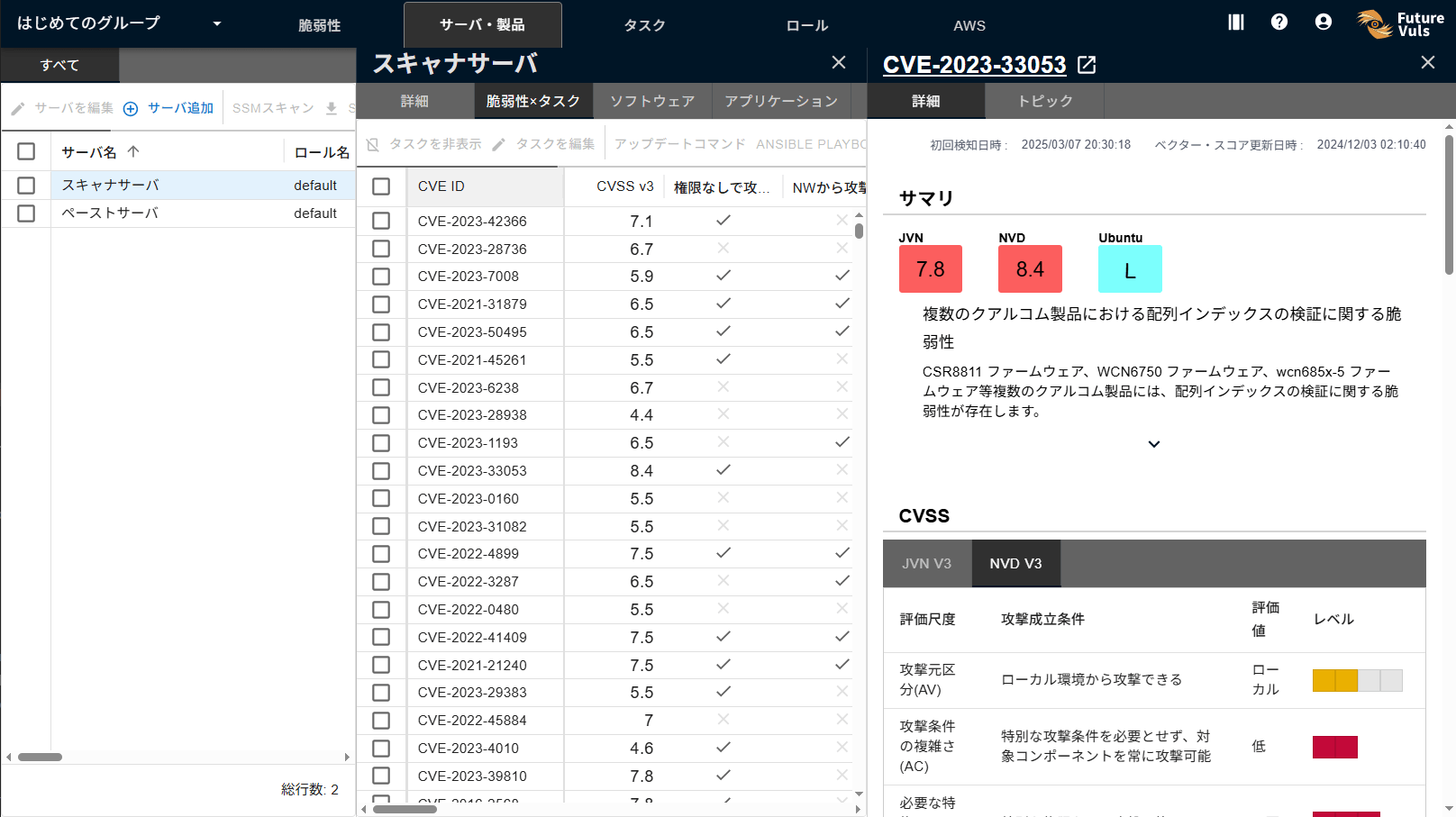
2. 縦長表示#

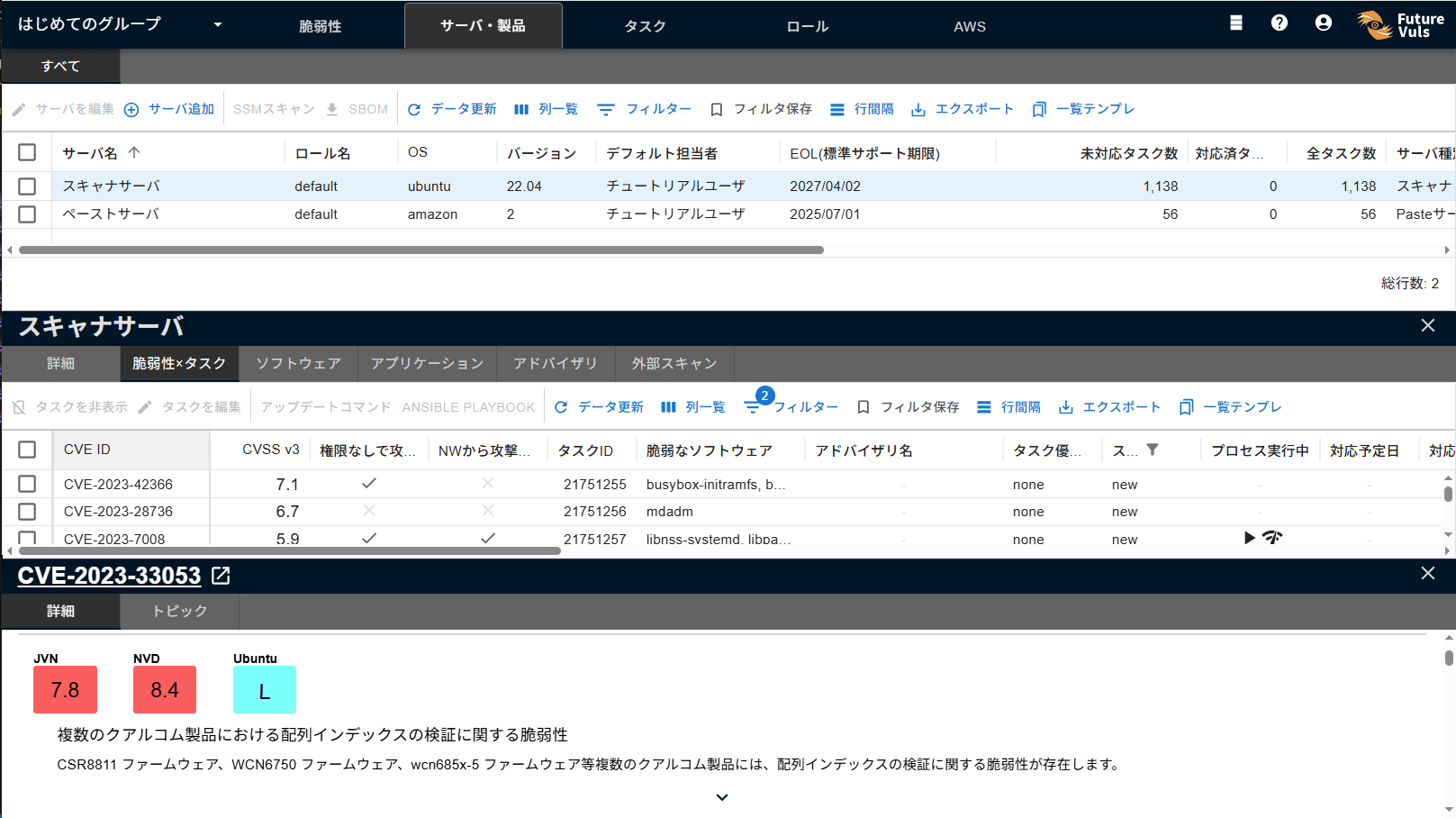
3. 横長表示#

データテーブル#
一覧テンプレ機能
「一覧テンプレ」の機能を利用すると、オーガニゼーション全体で共通のテーブル様式を利用できます。
キーボード操作#
「↑↓」矢印キーで行を選択できます。「Enter」キーで選択中の行のペインが開きます。
ソート#
各カラムはクリックすることでソートできます。

複数行でソートしたい場合は「Ctrl」を押しながらカラムのヘッダをクリックします。
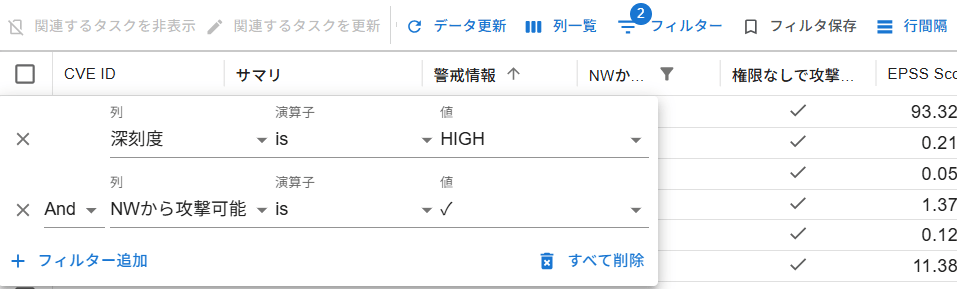
フィルタ#
各テーブルでフィルタを掛け、項目を絞り込むことができます。 フィルタが設定されている場合、フィルタのアイコンに数字が表示されます。
また、「設定」ボタン内のフィルタ保存を有効にすると、脆弱性・サーバ・タスクなど各種一覧のフィルタ条件を、画面遷移やログアウト後にも保持できます。

カラム並び替え#
カラムをドラッグすると、カラムの順番を変更できます。 変更されたカラム順番はローカルに保存され、同じ PC の同じブラウザで開いた場合は、同じカラム順番となるようになっています。
カラムリセット#
FutureVuls には現時点で画面上からカラムをリセットする機能はありません。一方で、Google Chrome のデベロッパーツールを利用してカラムをリセット可能です。
下記手順に従ってリセット作業を実施してください。
- 「Ctrl + Shift + I」で Google Chrome のデベロッパーツールを開く
- 「アプリケーション」タブを選択する
- キー名「GridColOrders」の値で右クリックし、「値を編集」を選択してリセットしたいカラム群に対応するフィールドを削除する
- ブラウザを更新する
タブ名とフィールド名の対応関係
FutureVuls の画面上でのタブ名と、URL 等で指定されるフィールド名は、それぞれ以下のようになっています。
| タブ名 | フィールド名 |
|---|---|
| 脆弱性 | cve |
| サーバ・製品 | server |
| タスク | task |
| ロール | role |
| AWS | ssm |
| 脆弱性×タスク | cveTask |
| ソフトウェア | pkg |
| アプリケーション | applicationLibrary |
| アドバイザリ | advisory |
カラムの表示と非表示#
「列一覧」ボタンをクリックすると、表示項目のカスタマイズが可能です。 デフォルトではすべて表示となっています。 それぞれの環境に合わせて表示するものを選択すると、より見やすいリストを作成できます。
データを更新#
一度取得された一覧のデータは、ローカルにキャッシュされます。 初回のデータ取得に少し時間がかかりますが、タブ切り替え時はローカルキャッシュを使用してデータを表示するため、スムーズにデータを閲覧できます。
このローカルキャッシュはデータを更新した際、リロードをした際、またはデータの再取得をした際に、最新のデータにリフレッシュされます。
データの再取得は、「データの更新」アイコンをクリックすると実行されます。
CSVダウンロード#
各種一覧データは「エクスポート」から CSV 形式でダウンロード可能です。 フィルタやソートの設定を維持したまま出力されます。
行間隔#
「設定」ボタンをクリックすると、行間隔の項目からテーブル行の高さを3段階でカスタマイズが可能です。 見やすい高さを選択ください。
設定ページ#
画面右上のアイコンより各種設定ページに遷移できます。
![]()
それぞれの設定ページでの内容についてはマニュアルを参照してください。
表示権限
各設定画面は適切な権限を持つユーザでないと表示されません。 詳しくは「ユーザの権限管理」のマニュアルを参照してください。
言語設定#
FutureVuls は日本語と英語に対応しています。 設定の対象は「FutureVuls ポータル画面の言語設定」と、「通知の言語設定」の2種類があります。
画面の言語設定#
FutureVuls ポータル画面は、ブラウザ自体の言語設定を参照して表示言語を自動で切り替えています。 ブラウザ側での設定のため、ユーザ単位(ブラウザ単位)で利用言語を選択できます。 現在は日本語と英語に対応しています。
日本語モードの場合は、メニューの日本語化と JVN の詳細情報が表示されるようになります。 英語モードにセットすると画面上のメニューが英語で表示されます。 英語モードの場合は JVN を表示しません。
Chrome の表示言語の設定方法
Chromeの表示言語の設定方法は下記のとおりです。
- ChromeのURLバーに
chrome://settings/languagesを入力 - 日本語表示にする場合は一番上を「日本語」に、英語表示にする場合は一番上を「英語」に設定する
通知の言語設定#
オーガニゼーション設定 のオーガニゼーションの言語設定 より、サービス側からの通知に利用する言語を切り替えできます。 本設定はオーガニゼーション全体に反映されます。